Twitter adalah singkatan dari Text of What I Think To Everyone Read merupakan situs micro-blogging, kenapa disebut micro-blogging?, karena di twitter hanya bisa menulis sebanyak 140 karakter utk setiap post nya. Lalu, apa istimewanya twitter?, selain banyak penggunanya (termasuk selebriti dan orang-orang penting di seluruh dunia) twitter sangat mudah di gunakan dan dapat di akses dari mana saja, misal komputer, hp dan semua gadget yang bisa terhubung dengan akses internet.
Nah, untuk menambahkan widget agar timelines anda muncul di situs web yang anda kelola, berikut ini langkah-langkahnya :
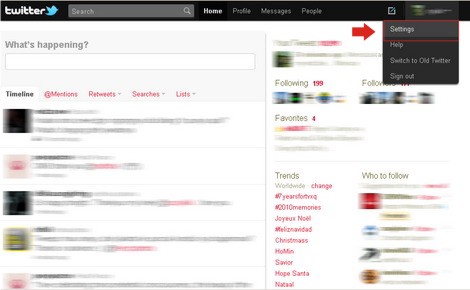
Pertama, anda harus memiliki account twitter, jelas! :D cara create account mungkin sudah bpada tahu. Selanjutnya login di twitter dengan account anda, lalu jika sudah masuk, akan tampil seperti gambar di bawah ini :

Gambar 1 : Halaman utama account twitter
Setelah masuk di halaman utama account anda, silahkan klik menu setting yang ada di pojok kanan atas seperti yang di tandai dengan tanda panah warna merah. Setelah anda meng-klik menu setting, akan tampil halaman seperti gambah ri bawah ini :

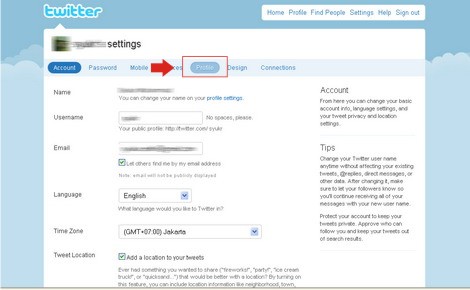
Gambar 1.1 : Halaman setting twitter
Kedua, anda masuk ke menu profile seperti yang ditandai pada gambar 1.1 dan anda akan dibawa ke halaman seperti di bawah ini :

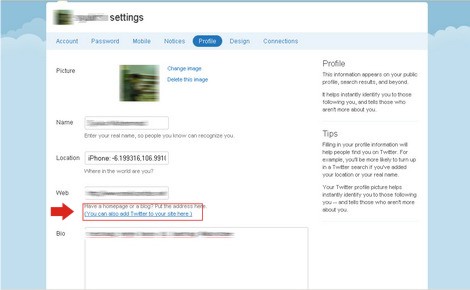
Gambar 2. : Tampilan halaman profile
Pada halaman profile, klik link yang ada di halaman tersebut bertuliskan "( You can also add Twitter to your site here )" seperti yang di beri tanda merah pada gambar 2. anda akan dibawa ke halaman widget seperti gambar di bawah ini :

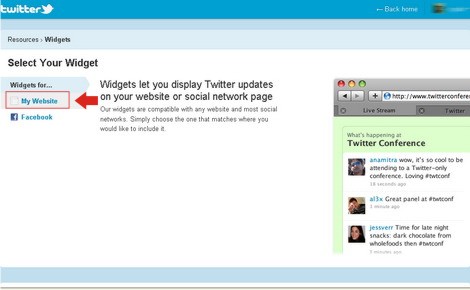
Gambar 2.1 : Tampilan halaman widget
Pada gambar 2.1 ada 2 pilihan, my website dan facebook, karena kita akan meletakkan widget twitter di halaman web/blog maka pilihlah my website seperti yang ditunjuk tanda panah warna merah. Setelah anda klik my website, anda akan dibawa ke halaman seperti di bawah ini :

Gambar 2.2 : pilihan menu widget

Gambar 2.2 : pilihan menu widget
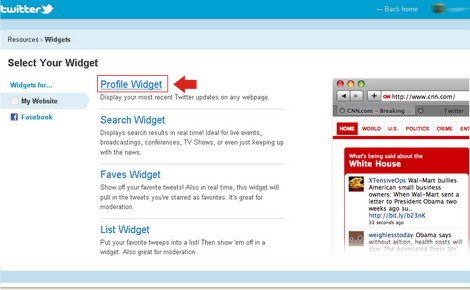
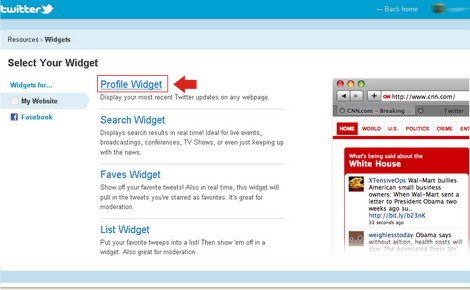
Ada beberapa pilihan yang ditawarkan disana, antara lain profile widget, search widget, faves widget dan list widget, karena kita ingin menambahkan timelines twitter di web/blog, maka kita pilih profile widget seperti yang ditunjuk tanda panah pada gambar 2.2.
Ketiga, setelah meng-klik profile widget kita akan melihat tampilan seperti gambar di bawah ini :

Gambar 3 : Halaman untuk mengedit tampilan widget
Ketiga, setelah meng-klik profile widget kita akan melihat tampilan seperti gambar di bawah ini :

Gambar 3 : Halaman untuk mengedit tampilan widget
Silahkan anda sesuaikan sendiri warna, ukuran dan model tampilan yang diinginkan. Hasil dari setting yang anda lakukan akan di preview seperti gambar yang ditunjuk oleh tanda panah berwarna biru. silahkan atur ulang jika tampilan previewnya masih kurang sesuai dengan selera
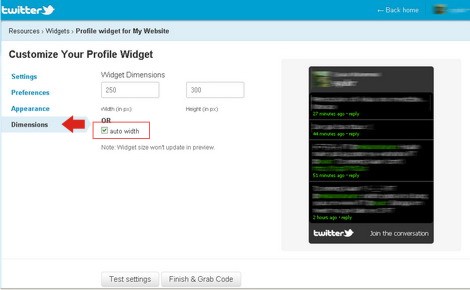
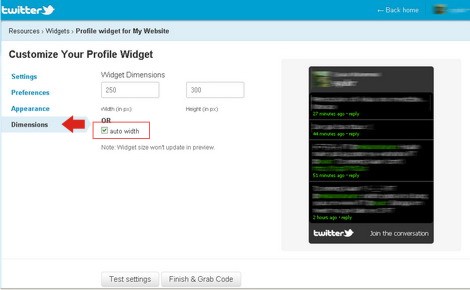
Saran : pada menu dimension, dianjurkan untuk memberikan checklist pada kolom auto width, seperti gambar di bawah ini :

Gambar 3.1 : Checklist outo width untuk menyesuaikan lebar widget secara otomatis
Saran : pada menu dimension, dianjurkan untuk memberikan checklist pada kolom auto width, seperti gambar di bawah ini :

Gambar 3.1 : Checklist outo width untuk menyesuaikan lebar widget secara otomatis
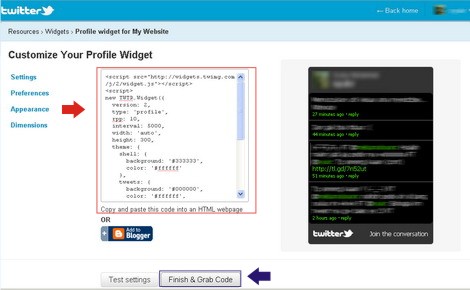
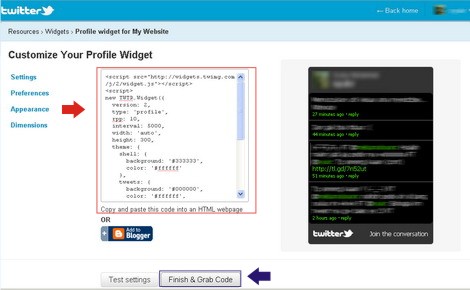
Hal tersebut agar lebar widget secara otomatis menyesuaikan dengan lebar kolom yang ada di web/blog anda, jadi gak perlu repot mengatur di HTMLnya. Setelah semuanya oke, klik tombol "Finish & Grab Code", anda akan mendapatkan kode HTML yang nantinya akan di paste di gadget web/blog anda. seperti yang ditunjuk tanda panah pada gambar dibawah ini :

Gambar 3.3 : kode widget twitter
Atau bagi anda yang menggunakan blogspot, bisa langsung meng-klik tombol "Add to Blogger" yang secara otomatis akan mengarah ke layout blogger anda (tentunya anda harus dalam kondisi login di account blogger).
Setelah anda meletakkan kode HTML widget twitter dengan benar, maka sikarang timelines twitter anda sudah bida tampil di halaman web/blog anda. Selamat mencoba :D
Setelah anda meletakkan kode HTML widget twitter dengan benar, maka sikarang timelines twitter anda sudah bida tampil di halaman web/blog anda. Selamat mencoba :D






